了解更多详细信息请致电
400-677-0389或给我们留言
一.相关背景
今年开年以来,行业内一直在热炒VR相关概念,虽然从目前情况来看,技术水平、平台构建、内容提供等领域已经取得了较快发展,但是相关VR设备厂商和软件开发商还没有找到一种较为优质的商业模式,可以帮助相关企业实现快速盈利和发展。
VR技术目前所涉及的领域并不只停留在游戏领域,包括灵境影院、UtoVR等视频播放应用也已在VR应用总量中占据了相当可观比例。而训练、教育以及最新提出的全景直播等应用也开始被人不断提出,个人以为VR应用将很快走出传统人们观念中游戏、三维模拟等应用范围,变成像微信、淘宝等常用手机应用一样融入日常生活中,而广大产品经理也需要充分了解VR技术背景,以全新角度规划用户需求发掘、产品功能设计等工作,以求为自身和企业牟取更多发展机遇。
二.VR应用交互特点
1.三维空间
VR应用最大特点之一就是全景操作,UI组件是在空间中排布,因此传统手机应用UI设计思路在实际设计时就会存在一定局限性。传统手机UI设计主要基于二维,所有组件都是在一个平面内,因此在排布组件时,主要考虑可以在第一时间将主要信息传递给用户,并且满足用户视觉审美需求等。但是对于VR应用而言,UI组件可以排布的空间变为了上下左右前后720度空间,这也就意味着可以将有些UI组件布置在用户的头顶、身后这些用户看不见的地方。那如何引导用户按照应用设计初衷对UI做出操作,就需要广大产品经理进一步进行思考。
目前在VR模式下UI排布主要遵循两种方式:一是遵循传统UI布置方法,将UI布置在一个平面内,即在三维空间中设置一个用于布置UI的平面,所有UI组件都布置在该平面上,最为典型的就是GearVR的VR影院,所有选项都布置在一个平面。
这样布置最大优势就是符合用户传统使用习惯,用户在使用时对于所有可用功能都可以一目了然,但是这种模式主要缺点是无法充分发挥三维空间特点,UI排布如果遵循传统二维排布方式,那么给用户视觉体验所造成的冲击性就相对较小,并且很多情况下,为了方便用户使用,VR模式下的组件尺寸相对较大,在同一平面内可以排布的组件相对较少,当应用功能变得复杂时,会使得UI设计出现困难。
另一种是将UI组件分布在三维空间中,按钮可能会出现在用户背后,图标可能会出现在用户头顶。这种UI布置方法在很多游戏中已得到广泛使用。这种UI布置方法可以充分发挥三维空间特点,在用户对组件的操作中可以加入更多特效,视觉效果也更好。但是这种操作最大问题是,组件有可能出现在用户视线无法看见的角度,因此会对操作产生严重影响,以笔者为例,多次出现在首次使用VR应用时找不到目标组件的情况,必须通过身边的引导人员指导,才能找到组件。但是个人认为,随着VR应用功能逐步复杂,二维平面设计方法会越来越难以适应UI需要,因此通过合理规划和引导,帮助用户在三维空间中更加便捷、快速使用应用才是未来VR的UI设计发展方向。
2.操作受限
不同于传统手机应用,VR交互最大的特点之一就是在VR模式下,用户是无法用手指来触摸屏幕的。而这对于UI设计影响是巨大的,因为图标等元素在设计时要考虑尽可能简化操作,其次才是考虑美观和趣味性,滑动条等传统UI组件在使用时会受到一定限制,那么诸如播放等操作就需要用新的方法来进行规划。
目前解决这一问题主要有以下几种方法:
1)增加外设:
这种方案在游戏、三维模拟、AR等领域以及硬件设备厂商应用较多,一般是会要求用户在购买VR设备或安装应用时,同时买入硬件操作设备,一般是手柄、AR传感器,或者是像GearVR一样在VR眼镜盒上设置触控板和按钮。
这种模式最大的好处就是由于有硬件作为支持,交互设计较为简便,开发人员直接通过与硬件设备进行对接就可以完成确定、选中等相关操作,同时也更加符合用户传统操作习惯。但是其缺点也非常明显:a)首先购买外设会直接增加用户的费用支出,从而严重影响应用的推广;b)限定用户使用场景,由于需要外设,用户必须在使用时将设备携带在身上,这就使得用户只能在一些特定环境下使用应用,从而进一步影响应用推广
2)常规二维交互:
由于VR应用仍然是手机应用,所传统手机应用的UI设计模式对于新兴的手机应用仍然十分有用。一部分VR手机应用在设计时分为常规模式和VR模式,在常规模式下仍然与传统手机应用架构一直,用户可以进行相应功能操作,然后用户在进入VR模式后,一般情况下就没有交互了,以UtoVR为例,用户可以像传统播放软件一样选择自己喜欢的视频资源进行播放,然后在选择VR模式播放以后就可以将VR设备放入眼镜盒,观看VR视频。
用户在视频播放过程中,如有需要,可以将手机拿出做一些相应操作。这一模式最大好处就是:由于传统手机应用UI设计体系较为成熟,因此其也可以更好的贴合用户习惯。但是其缺点也非常明显,在VR模式下由于没有外设支持,使得其只能实现有限操作,用户交互体验较差,而且也会影响VR模式下的功能设计,这种模式在一些交互较少的游戏、技术演示、视频播放应用上使用较广。
3)纯3D交互:
为了不影响用户体验,同时也可以最大程度提升VR模式下用户交互,一些企业选择通过优化UI流程和架构,让用户通过在VR场景下通过凝视,摇头等头部动作来实现确认等交互操作。目前在一些游戏平台中发售的游戏就是在用这种交互模式,用户通过凝视组件一段时间后,表示进行了确认操作。这种模式可以使玩家VR模式下,不破坏沉浸感的前提下,实现较多操作,同时也不需要购买多余设备,是一种较为完善的方案,但是这种交互也存在一定问题:首先目前很多VR交互都需要玩家通过凝视这一方法进行操作,而这种模式对于用户操作反馈较慢,无疑会影响用户使用连贯性。其次由于用户可以实现的操作动作非常有限,这就使得产品经理或者策划在进行UI设计时必须要将功能设计的简洁明了,这就对相关设计人员设计水平提出了更高要求,也许这就更需要广大产品经理来深入理解和发扬乔帮主的“极简主义”。
4)其他方案
目前在VR领域还有一些新型交互方案,比如利用手机前置和后置摄像头、语音等,这些交互方案更加贴合用户使用习惯,同时也不增加用户负担,但是由于技术能力限制,目前很多方案仍然处在研究过程中。在未来,手机VR应用会进一步提升用户体验领域的研究水平,同时相关研究也会进一步促进VR应用的发展。
三.个人心得
对于VR模式中UI设计而言,个人认为重要就是“空间感”把控。由于呈现空间是三维,所以在设计UI时需要利用好空间感,给用户更好视觉体验,形成视觉冲击感,但是同时必须要注意,由于三维透视和视野限制,使得一些组件在用户视野中的尺寸不够合适,用户在使用时不一定可以看得清。
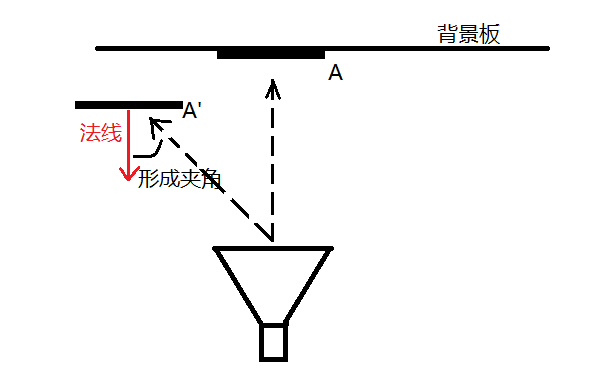
举例而言,如图所示:

对于组件A而言,如果在空间中遵循传统设计模式,将UI组件完全紧贴在背景板上,即A位置,就无法体现出立体感,而如果像A'一样与背景板之间形成一定空隙,就可以提升空间立体感,同时如果组件的法线可以与用户视线形成一定角度,也可以提升组件空间立体感。
但是在实际使用过程中,如果过于追求空间感,对于一些距离用户较远的UI组件就会由于看不清而影响实际使用,如下图所示

组件B由于与用户距离较远,如果采用水平布置,那么在用户视角中宽度就会变小,那么对于一些视线锁定之类的操作就会影响较大,因此可以将组件向用户方向旋转一定角度,这个角度不一定要使组件法线指向用户,可以是一个较小的固定角度即可,如图中B',这样就可以在不过度削弱立体感情况下,方便用户使用。
综上所述,对于距离用户较近的组件,建议可以通过形成较度,增加空隙等方式提升立体感,对于较远的组件,还是通过增加旋转角度等方法,方便用户使用为先。
四.总结
VR、AR以及随之而来的MR,就目前来看,在技术层面的问题已经得到了极大解决,包括VR设备、高分辨率手机屏幕等技术已经为VR应用爆发做好了铺垫,所以下一步,VR技术需要在运营、设计、推广等方面投入更多时间和精力,而相关研究和分享也需要从游戏、三维仿真领域逐步走出,借助当下互联网企业成熟的运营模式,来帮助这一蓝海领域变得更加波澜壮阔。
选购指南:
本公司主要为山东地区的商业、企业单位及个人提供各类定制开发服务,如:软件定制开发、APP定制开发、微信定制开发以及P5业务支撑平台等整体的信息化解决方案,能够满足各种大中小型商业、企业及个人的需要。
如需了解本公司的详细业务情况,敬请访问本公司官方网站:http://www.simpro.cn。
公司名称:山东森普信息技术有限公司
公司地址:济南市高新区齐鲁软件园C座3楼
公司网址:http://www.simpro.cn
业务QQ:176099777
联系电话:400-677-0389

我们的微信

我们的微博